The Future of Reading was a “Design Opportunity Search” project for DES320 “User Centered Design” module 2015. 21 Students sat the module.
Approach
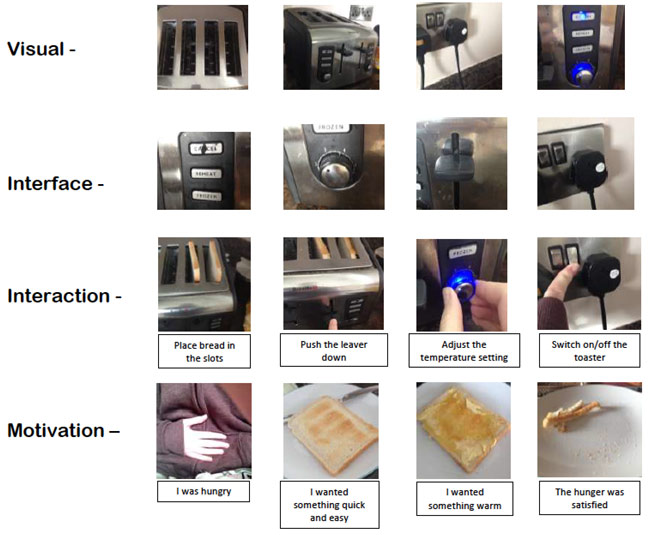
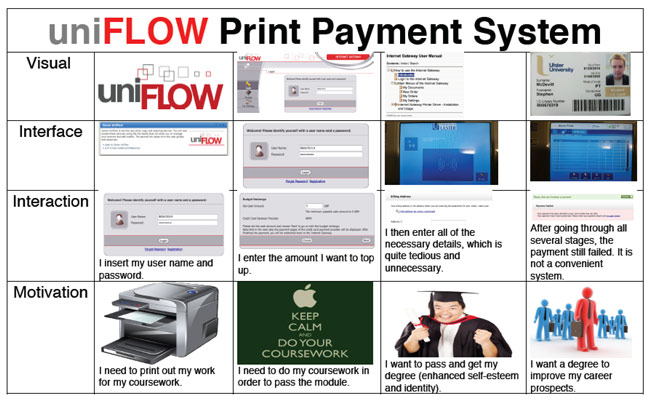
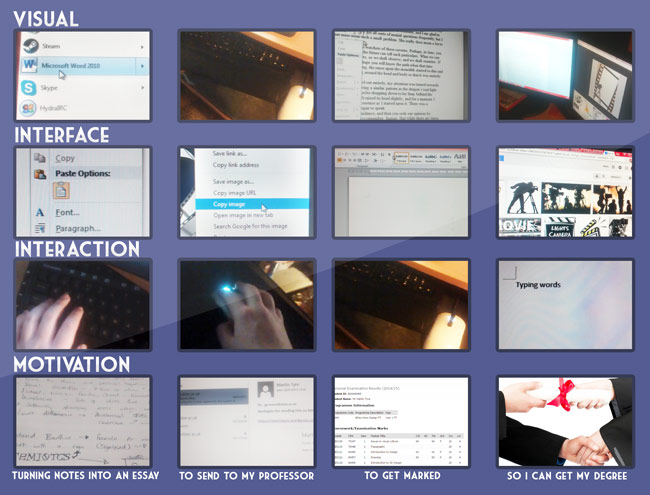
The approach was to make and record user studies of reading habits. The studies wee based on real people and real reading habits. Each student built a “model” of interaction for himself or herself and for an invited guest. By making a model we hoped that we could probe and test it to see if design opportunities could be found. The model was presented as 4 documents.
- User profile
- 24 hour timeline
- Places that reading happens
- Tasks that are being achieved by undertaking the reading
The four documents, taken together, form a model of interaction. Students presented the models in poster format. All the students then made suggestions about each others “models”. Each suggestion was written on a post it note. There were several rounds of suggestion making. This activity took place over an afternoon. The rounds of suggestions were ordered into themes as per: Visual, Interface, Interaction, Motivation. Here are some of photos of the Suggestion day:
The suggestion day was a bit chaotic! 21 students making three rounds of suggestions on every individual model! At the start the suggestion were more about the quality of the graphic design of the models – that was a bit of a misfire. After a while the suggestion became more focused on the quality of the thing being represented in the model and the process began to pay dividends. Each student at the end of the day had approximately 20 suggestions post it notes placed on their work. For some of the suggestions it was hard to tell the difference between Visual, Interface, Interaction, Motivation. In that sense it was chaotic in parts, in another sense that chaos was the response to the models that were presented.
The suggestions on post it notes were transcribed into Excel Spreadsheets. Each suggestion was evaluated against criteria proposed by individual students: example criteria were:
- I like it
- My guest likes it
- It would make reading faster
- It could be made into a product
- Someone might buy it
- It exists already
These criteria were scored using a simple 1-5 scale. The criteria varied from student to student. The number of criteria varied from 5 to 20.
The scoring gave a mathematical framework on which to find winning suggestions. Those winning suggestion were written up into a problem to be solved design brief. The brief mentioned how this idea was derived from user observation, through building a representation of an interaction design model, through idea generation and evaluation.
The themes that emerged are given below. The design briefs that were written are sometimes content based sometimes technology based, sometimes a response to a gap in current user experiences but as yet with no clear answer idea. Taken as a whole, the 21 briefs could be considered representation of the future of reading. Here is a bullet point summary:
Learning
- Enhanced learning with e-books featuring multimedia capabilities and physical paper books closely aligned and matched (HM)
- A multimedia app for learning how to play guitar (JK)
- A re-write of the school curriculum blending education and entertainment. (KS)
- Scan and translate device. Automatic translation in social media such as FB (MT)
- A system to learn a foreign language while watching TV (SN)
Hobbies
- A location aware context driven wildlife (any hobby) app (JL)
- Audio fishing guide. Involve social aspect to (any) hobby (DMcC)
Business
- An appointments manager app for small businesses (MH)
- Docket converter: Converts small dockets and receipts into digital form. It also understands them and automatically stores them in the right place. (NMcC)
Reading
- Somehow reading and spreadsheets needs a re-think (EQ)
- Keeping track of things you read, where and when and what was in it. (EM)
- As we are reading more on the web we should make reading on the web a more natural experience – more like a book. (JC)
- Social media is the right model, make reading like social media (JH)
- If everything is digital, then what considerations should be made for older people? (RA)
- Search and social recommendation system for crime novel readers (MMcD)
- An app that plays music according to what you are reading enhancing immersion (MB)
Children
- Keeping children interested in reading by making a changeable book (SM)
Health
- Automatic agent based reading of food labels (KC + JG)
- A fitness app like no other (GMcG)